以前から気にはなっていたのですが、ほったらかしになっていました。気づいていて、うっとおしいな、と思っていた方、ごめんなさい。
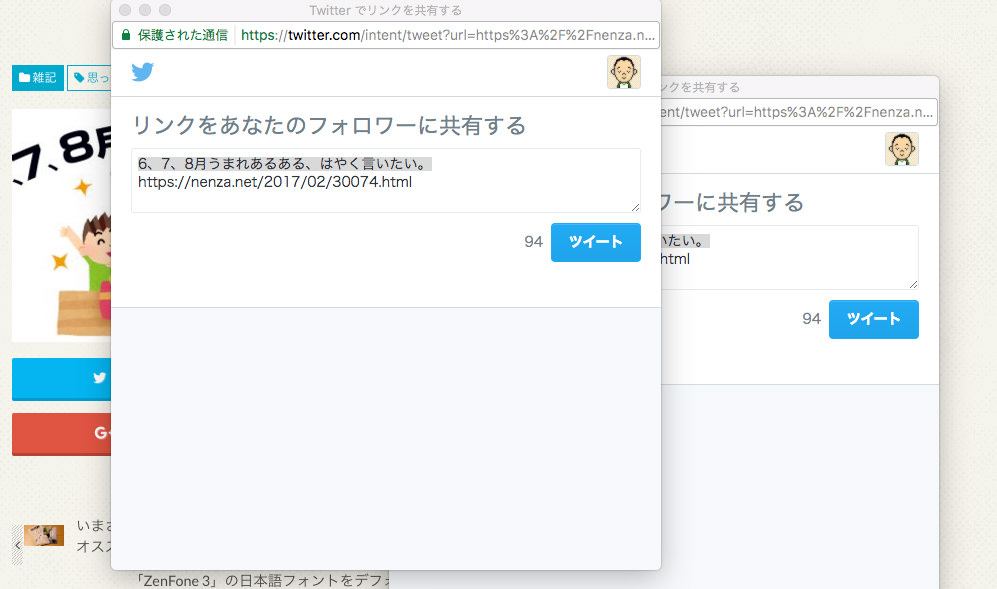
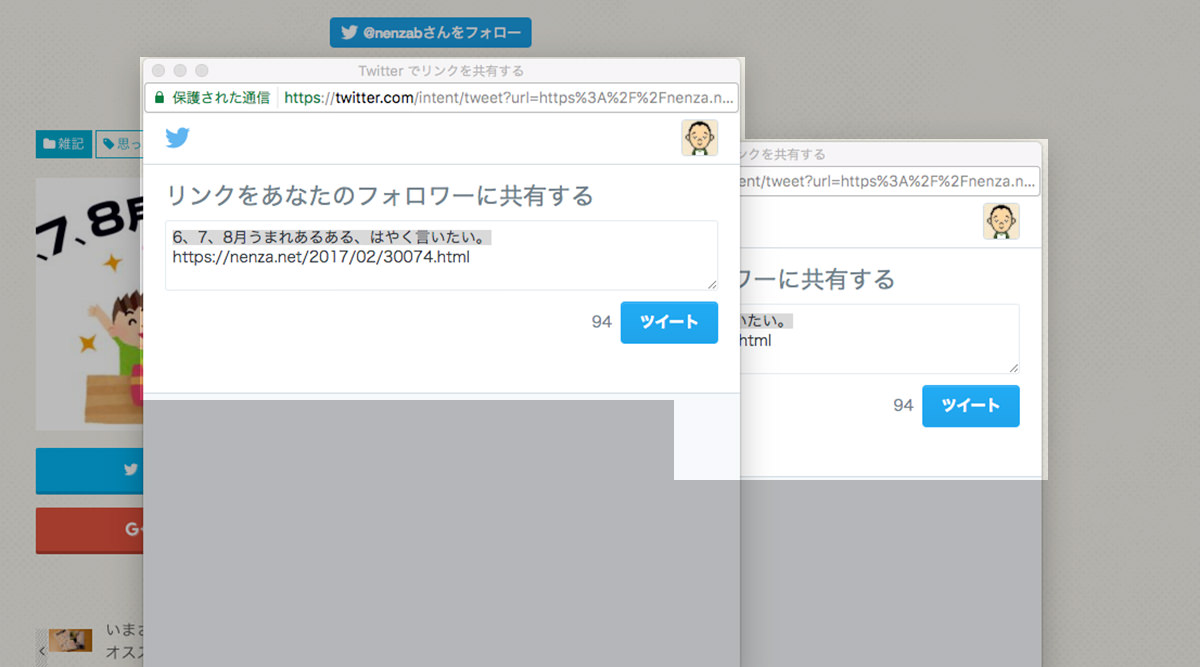
この「ねんざブログ」をパソコンで見ているときに「ツイート」ボタンを押すと、ツイートの窓がなぜか二個ひらくんです。

ツイートしようとすると、ウィンドウが二重で開く
よろしくないなあ、と思いつつも原因を探って修正するのがおっくうで、そのままになっていました。
が、今日たまたま思い立って、調べてみたら、わりとカンタンに解決できました。
同様のお悩みを持った方が、ちらほらいらっしゃったので、ぼくが対応した方法をシェアしておきます。
どういう場合に、Twitterのウィンドウが2個ひらくのか
ぼくの観測範囲で同じ現象が再現できたブログに共通していることが2個あります。
1つは、『オープンケージ![]() 製のWordPress「テーマ」を使っている』こと。
製のWordPress「テーマ」を使っている』こと。
2つめは、『「twitterのフォローボタン」を自前で設置している』ことです。
このねんざブログも「ハミングバード![]() 」という有料テーマを使っています。元々のデザインも良くて機能も充実しているため、めちゃくちゃ便利なんですよね。人気のテーマで使っている方も多いです。
」という有料テーマを使っています。元々のデザインも良くて機能も充実しているため、めちゃくちゃ便利なんですよね。人気のテーマで使っている方も多いです。
で、これを自前でカスタマイズしたものに、Twitterのフォローボタンを設置していました。

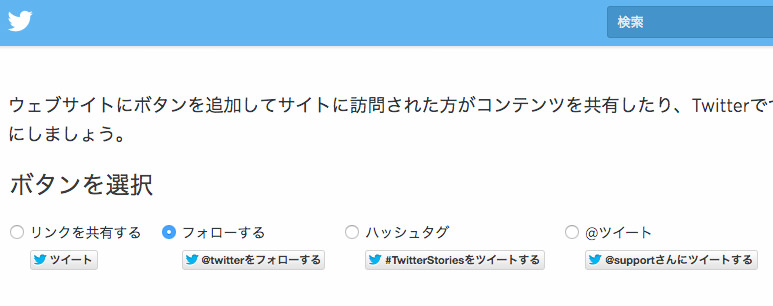
twitterのページでボタンのタグを発行できる
このフォローボタンを設置する際に「widgets.js」という名前のjavascriptを読み込む記述があるのですが、これがおそらく「ハミングバード![]() 」の機能と重複?していてツイートボタンで二重で窓が開くんではないかと予想しました。
」の機能と重複?していてツイートボタンで二重で窓が開くんではないかと予想しました。
フォローボタンを設置していなくても、同様の現象が起こる方。その場合は、たぶん、記事の中につぶやきを埋め込んでいるんじゃないでしょうか。埋め込みのときに、「widgets.js」を記述している場合があります。その場合も、対応は同様ですね。
テーマ「ハミングバード」のファイルを修正
テーマのカスタマイズの際は、できれば「子テーマ」をつくって修正しましょう。「子テーマ」の説明は省くので各々調べてみてください。
「hummingbird」のテーマフォルダの中に、「parts_sns.php」、「parts_sns_short.php」というファイルがあります。
この2ファイルを修正します。いずれも修正箇所は同じです。「parts_sns.php」だと15行目くらいにツイートボタンの記述があります。ここです。
<!--ツイートボタン-->
<li class="twitter">
<a target="blank" href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo urlencode( the_title( "" , "" , 0 ) ) ?><?php if(get_the_author_meta('twitter')) : ?><?php echo $tw_user ;?><?php endif ;?>&tw_p=tweetbutton" onclick="window.open(this.href, 'tweetwindow', 'width=550, height=450,personalbar=0,toolbar=0,scrollbars=1,resizable=1'); return false;"><i class="fa fa-twitter"></i><span class="text">ツイート</span><span class="count"><?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></span></a>
</li>
この中で「onclick=」から「return false;”」までを探して削除してしまいましょう。これは元々「ハミングバード![]() 」に実装されているツイート画面を小さなウィンドウで開く呪文です。
」に実装されているツイート画面を小さなウィンドウで開く呪文です。
<!--ツイートボタン-->
<li class="twitter">
<a target="blank" href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo urlencode( the_title( "" , "" , 0 ) ) ?><?php if(get_the_author_meta('twitter')) : ?><?php echo $tw_user ;?><?php endif ;?>&tw_p=tweetbutton"><i class="fa fa-twitter"></i><span class="text">ツイート</span><span class="count"><?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></span></a>
</li>
↑削除するとこんな感じになります。「parts_sns.php」、「parts_sns_short.php」2ファイルともやってくださいね。
これで、ツイートするボタンを押したときに、ツイート画面が1つしか開かなくなったと思います。
「widgets.js」を共通ファイルに読み込む
上での作業だけでも目的は果たせたのですが、1点注意することがあります。
あくまで「フォローボタン」を設置するために「widgets.js」を読み込んでいる、という前提でのカスタマイズです。
なので、今後「フォローボタン」をはずしてしまった場合は「widgets.js」を読み込んでいないため、ツイートするボタンを押した際に、同一ウィンドウでツイート画面に遷移していまいます。ここはたぶん別ウィンドウで開いてほしいですよね。
なので、あらかじめ該当箇所から「widgets.js」の読み込みを削除した上で、サイト全体で使用している「footer.php」などに「widgets.js」を読み込む記述をしておくと良いのかな、と思います。
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script> </body> </html>
↑ぼくはこんな感じにしておきました。
ぼくがオープンケージ![]() さんのテーマで購入したのは「ハミングバード
さんのテーマで購入したのは「ハミングバード![]() 」のみなのでその他のテーマファイルの中身は分かりませんが、同じような感じだと思います。
」のみなのでその他のテーマファイルの中身は分かりませんが、同じような感じだと思います。
「アルバトロス![]() 」、「ストーク
」、「ストーク![]() 」といった同じオープンケージ
」といった同じオープンケージ![]() さんのテーマを使っていて同様の現象が起こっている方は、参考にしてみてください。
さんのテーマを使っていて同様の現象が起こっている方は、参考にしてみてください。
なお、ぼく個人の思いつきで勝手にカスタマイズしているやり方にすぎず、予想外の不具合があっても対応はできませんので、その点ご了承くださいね。




コメント