知り合いに教えてもらったサイトが、ウェブでお仕事している人に、面白そうだったので、英語のページですが紹介します。「GoodUI」というサイトです。
このページでは、36パターンのコンバージョン向上、使いやすさを向上するポイントがまとめられています。
「優れたUIは、コンバージョン率が高いし、使いやすいんです。
優れたUIだと、そのUIつかって何か売る人も、そのUIを実際に利用する人の両方にうれしいですよ。
このページには僕らがやってる実行中のアイデアのリストがあります。
ここのティップス全部読み終わったら、更新通知の登録してみてくださいね。」
↑英語よく分からないんで、超・超訳です。正しく理解したい方は自分で辞書とか翻訳とかしてみてくださいね!
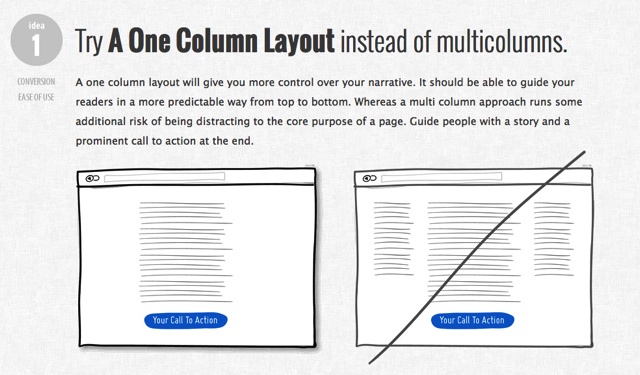
 ↑「マルチカラムをやめて、1カラムにした方が良いよ。だって、ユーザーが迷わないから。」
↑「マルチカラムをやめて、1カラムにした方が良いよ。だって、ユーザーが迷わないから。」
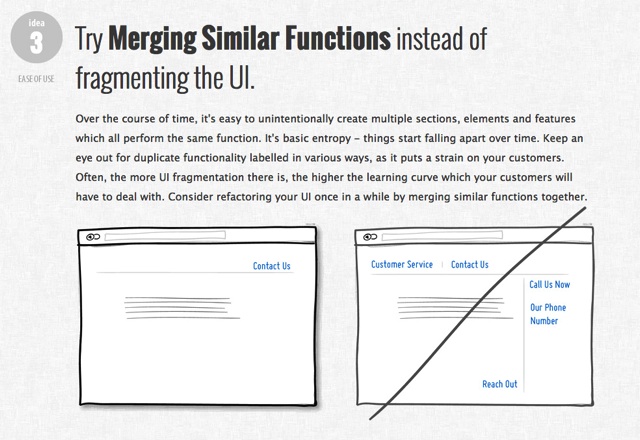
 ↑「似たような機能のボタンは1個にまとめちゃおうぜ!だって、わかりにくいでしょ?」
↑「似たような機能のボタンは1個にまとめちゃおうぜ!だって、わかりにくいでしょ?」
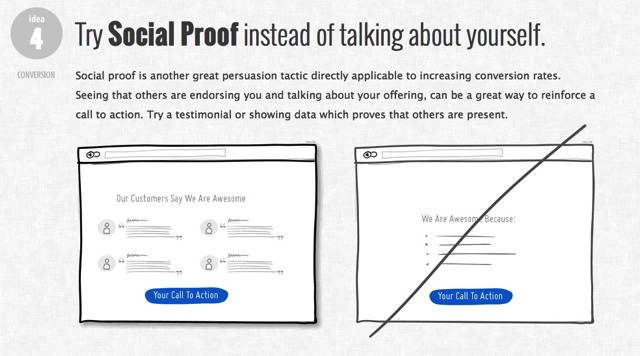
 ↑「あんた自身がアピールするんじゃなくて、他のユーザーにサービスをほめてもらおう!だってその方が説得力あるよね?」
↑「あんた自身がアピールするんじゃなくて、他のユーザーにサービスをほめてもらおう!だってその方が説得力あるよね?」
といった感じのティップスが、現時点(2014.01.21)では36個まとめられています。
この図で右側に斜線がひいてあるので、右のUIはダメで、左のUIのほうがいいよ!ってことだと思います。
サイトにメールアドレス登録しておけば、毎月2回更新をお知らせするそうなので、毎月ティップスが二個づつ増えていくんでしょう。
最初にお断りしたように、日本語訳は超超適当で、全然違うかもしれませんので、原文を読んでくださいね。
あと、Chrome使っている人は、右クリックして「日本語に翻訳」すればカタコトの日本語に翻訳されたページが出てきますのでご参考までに。




コメント