Web制作にかかわる仕事をしているので、たまにはそれっぽいエントリーも。
スマートフォン向けのWebサイトは、JavaScriptを使ったアニメーションなどの効果をもたせることが多いです。
タブ型のメニューや、伸び縮みするアコーディオンっぽいインターフェースなどスマートフォン向けサイトを利用している方はよく目にすると思います。これらはおもにhtmlとCSSに加え、JavaScriptをつかって実装されることが多いです。
スマートフォンのユーザーでブラウザのJavaScriptを無効にしてつかっている人はほとんどいないかもしれませんが、何かの拍子に設定を無効にしてしまうことがあるかも知れません。友達がいたずらしてしまうこともないとは言い切れません。
この状態で、普段使っているスマートフォン向けサイトを閲覧すると、サイトの表示が崩れていたり、ボタンをクリックしてもページのトップに戻るだけで該当のページにジャンプしなかったりといろいろと不具合が起こりえます。

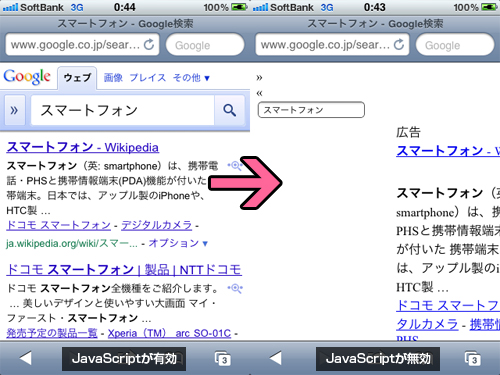
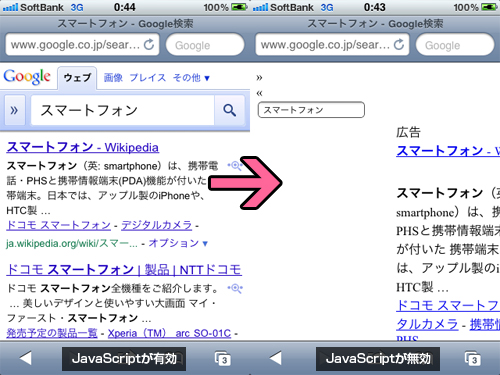
↑Googleのスマートフォン向けサイト。表示が大きく崩れている。

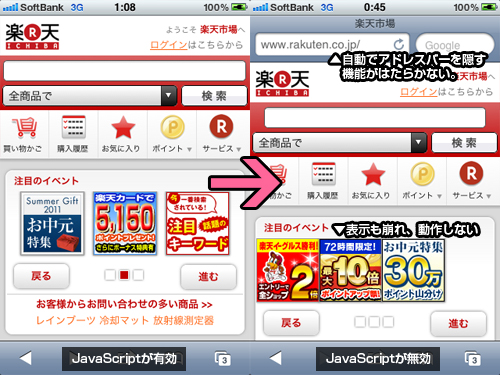
↑楽天市場のスマートフォン向けサイト。アドレスバーを自動で隠す機能が動かない。カルーセルパネル(左右にフリックして画像を動かせる)が動かない。
こうなったときに、自分のブラウザのJavaScriptが無効になっていると気付くユーザは少数でしょう。
スマートフォンが壊れた!と思ってしまうユーザもいるかもしれません。

↑Yahoo!JAPANのスマートフォン向けサイトトップ。
Yahoo!JAPANの場合は、サイトの上部にJavaScriptが無効になっていることを説明する表示があります。
こういうのがあれば、何が問題なのか分かっていいですね。
iPhone、AndroidのブラウザのJavaScriptの有効にするやりかたを説明するヘルプページにリンクさせるとかあると尚よいかも知れません。(そこまで工数かけて対応すべきかどうかという問題もありますが。)
ということで、
などという記述をスマートフォンサイトの共通ヘッダー部分にかいておいてあげると親切かなと思います。
たった一行ですが、愛があると思いますよ。
※<noscript></noscript>タグで囲まれた部分は、ブラウザでJavaScriptが無効になっている場合にのみ表示されます。





コメント