先日、上野の「いいオフィス」で開催された、BenQのウェブデザイナー向けディスプレイ「PD2700Q」のイベントに参加してきました。
ぼくも普段ウェブデザインに関わる仕事をしていて、ノートパソコンに液晶ディスプレイを繋げて使っているため、「ウェブデザイナー向け」なんて言われると、かなり興味をそそられるわけです。

まさか、肩もみしてくれたり、コーヒー淹れてくれたり!?
たとえば、疲れていることを察知すると自動で肩を揉んでくれたり、コーヒーを淹れてくれたりとかする機能とかあるんでしょうか。
「ウェブデザイナー向けディスプレイ」の正体や、いかに!?
ということでやってまいりました、イベント会場。

コワーキングスペースの「いいオフィス」、はじめてきましたけど、オシャレでステキな空間ですね。使いやすそう。
BenQってどんな会社?
まずは、BenQさんの会社紹介からイベントスタートです。

ベンキュージャパン プロダクト&マーケティング部 シニアマネージャーの洞口さん。
BenQの本社は台湾で、パソコンなどを手がけるAcerのディスプレイ部門として設立され、後に分離独立。

BenQは、DLP方式の
現在は、液晶ディスプレイだけでなく、プロジェクターやデジタルサイネージなども手掛けているグローバル企業なんだそうです。現在、従業員は10万人を超えるとか。

ゲーミングブランド「ZOWIE」も人気。
最近は、ゲーム用のディスプレイでも人気があるようです。

また、BenQは2016年より「BenQアンバサダープログラム」を開設し、製品モニター企画やイベントを積極的に行っています。ぼくも何度かイベントやモニターに参加させていただきました。興味がある方は、ぜひ登録してみてください。
27インチ、WQHDのBenQ「PD2700Q」。
つづいて、今回の主役の製品「PD2700Q」の商品説明です。

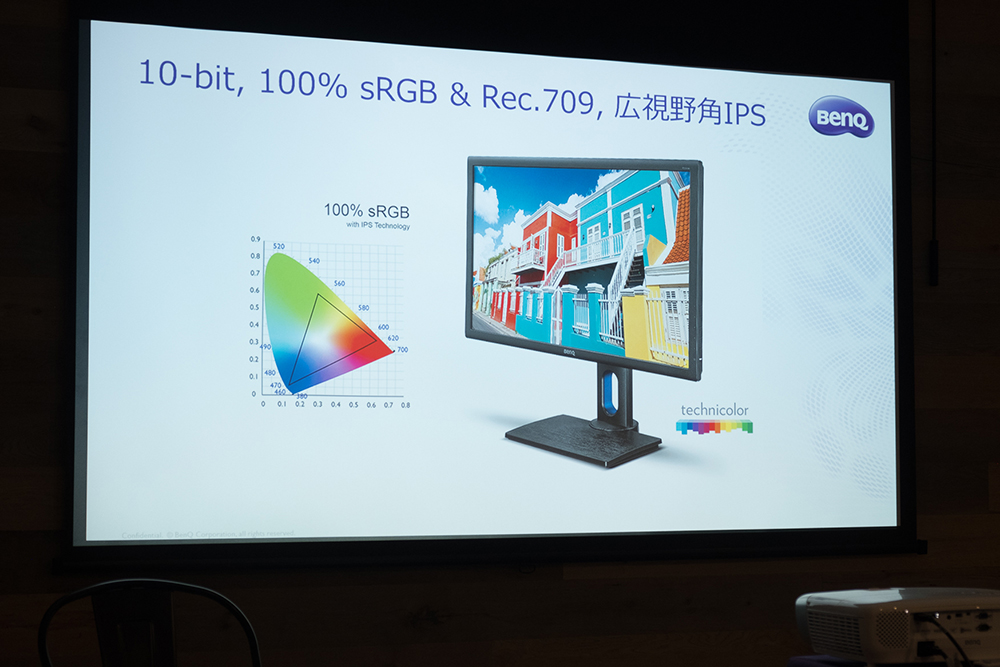
27インチのWQHD液晶を搭載しており、広い作業領域が魅力的です。IPS液晶で視野角も広いです。ちなみにフルHDというのは「1920×1080」、WQHDは「2560×1440」という解像度です。
また、複数の「画像モード」を搭載しており、作業に応じて「画像モード」を切り替えて使うことができます。

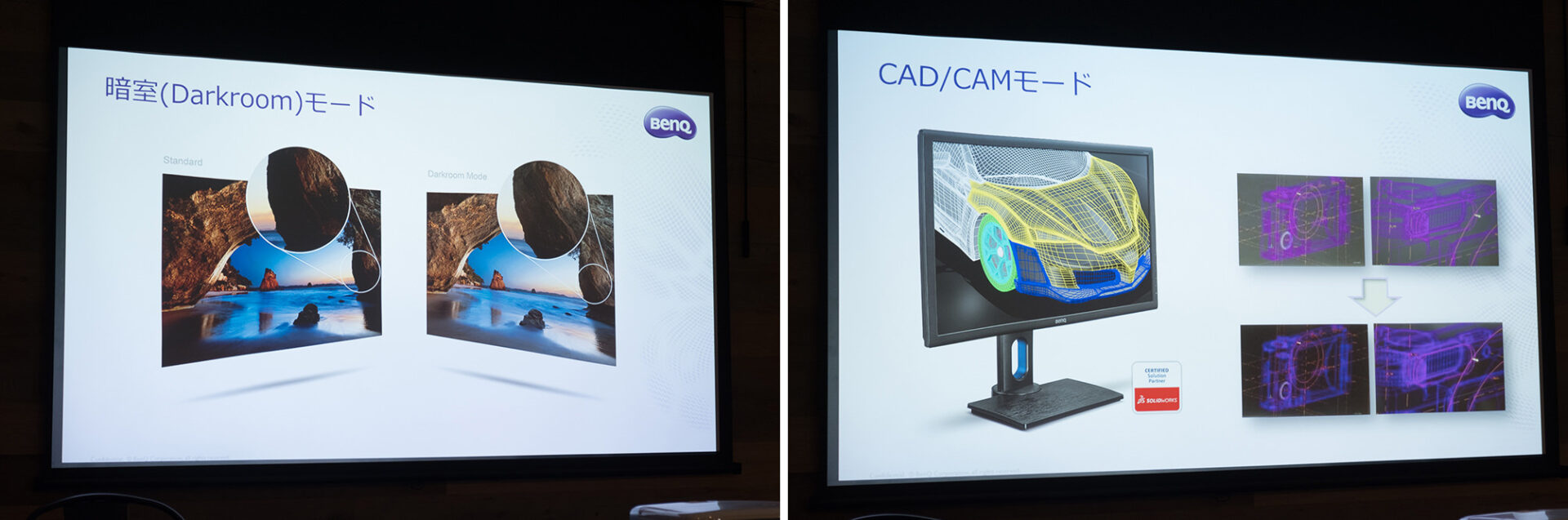
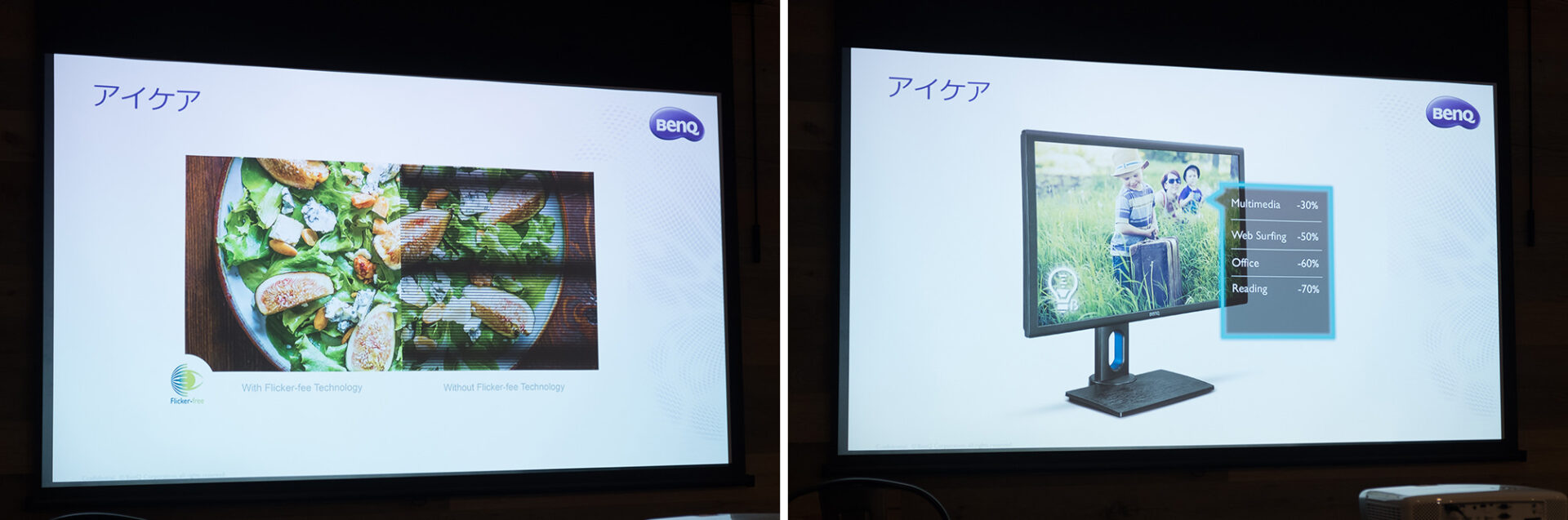
「画像モード」には、暗い部分がくっきり見える「暗室モード」があったり、線がはっきりとわかる「CAD/CAMモード」があったり。目にやさしい「ブルーライト軽減」モードなんてのもありますね。

特徴的なのが「DualView(デュアルビュー)モード」で、画面を左半分と右半分で別の「画像モード」にして使うことができます。左は「暗室モード」にして写真補正に使い、右は「CAD/CAMモード」にして、CADのソフトを操作する、みたいな。

ディスプレイ設置時は、左右の角度調整ができるだけでなく、画面自体も90度回転させることができます。
ウェブサイトって、基本的に縦長ものもが多いので、ページ全体を把握するときなんかに良さそうです。よく紙に印刷してチェックをしたりすることがありますが、それも画面を回転させれば不要になりそうです。

他には「フリッカーフリー」という画面のちらつきを抑えて、目の疲れを軽減してくれる機能があります。ぼくも自宅でフリッカーフリー搭載のBenQ製ディスプレイを使っているので、その効果は実感しています。
実際に「PD2700Q」をつかってみよう

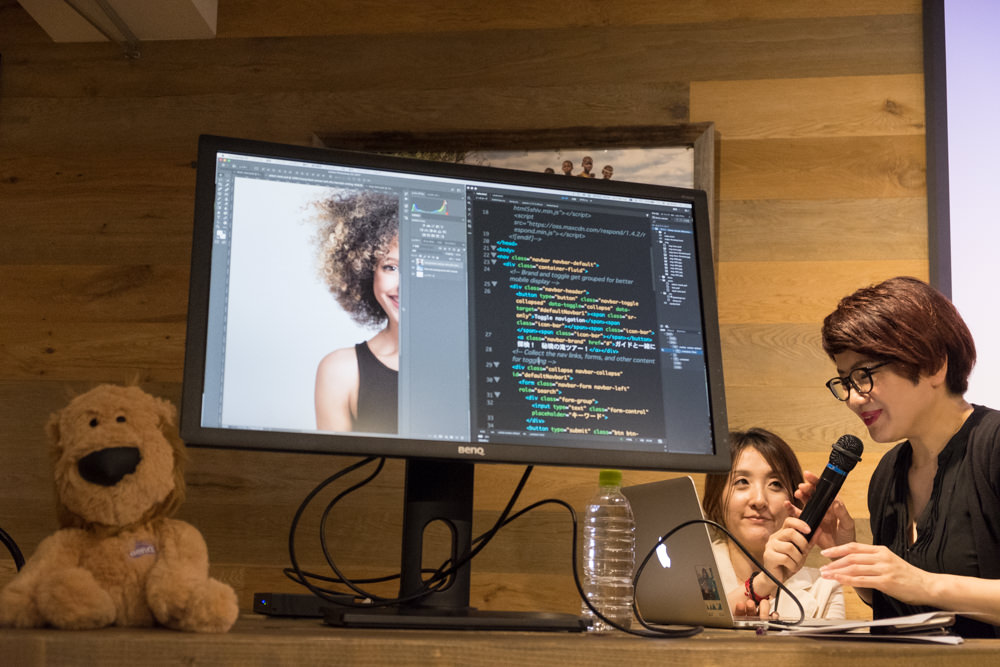
商品紹介に続いて、ウェブデザイナーの黒野明子さんによるワークショップ。
AdobeのPhotoshopとDreamweaverを同時にうまく使ったり、今回のイベントの主役である「PD2700Q」をウェブデザインの作業に活用するTipsなどを、黒野さんに教わっていきます。

一人一台、パソコンとPD2700Qが用意されており、一緒に進めていくハンズオン形式。

黒野さんのオススメは、「DualViewモード」で左側を「暗室モード」にしてPhotoshopでデザインや写真編集、右側を「CAD/CAMモード」にしてDreamweaverでコーディング。
「暗室モード」では写真の暗い部分も細部まで確認できるし、「CAD/CAMモード」ではフォントがくっきり見やすくなるので、コーディングが捗るんだそうです。「CAD/CAMモード」は設計図とかにしか使えないんじゃないか、ウェブデザインに活用できるのかな?と思っていたので、コードが読みやすくなるというのは目からウロコでした。

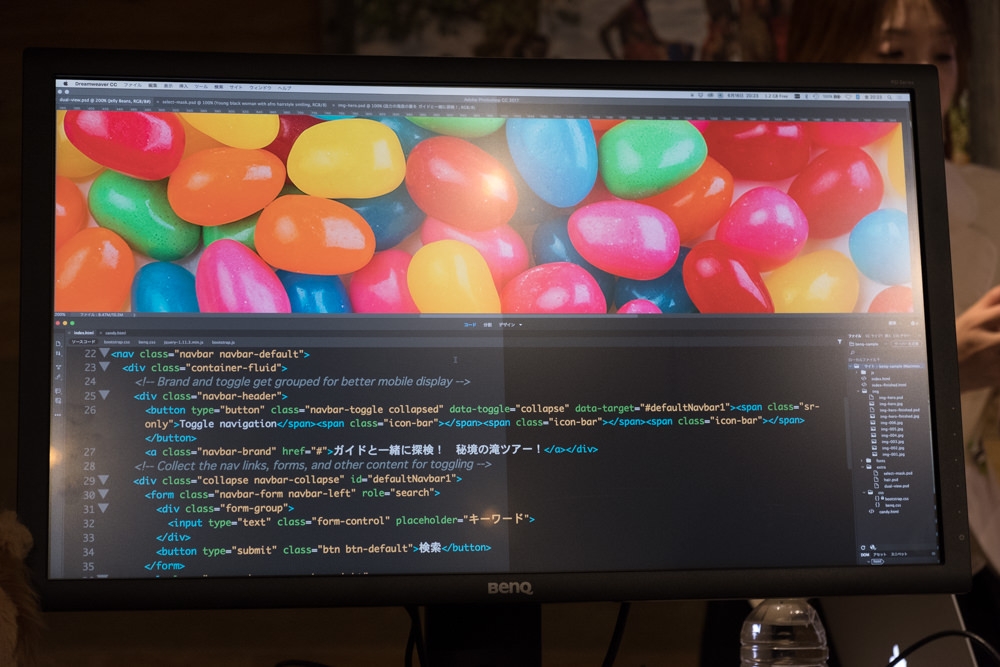
左側にPhotoshop、右側にDreamweaver。
WQHD(2560×1440)の解像度のディスプレイは、左右にウィンドウを余裕で並べて広い作業領域をとれるのがとってもいいです。扱うものによっては、ちょっとウィンドウを小さくして、画面を4分割してもいけそう。
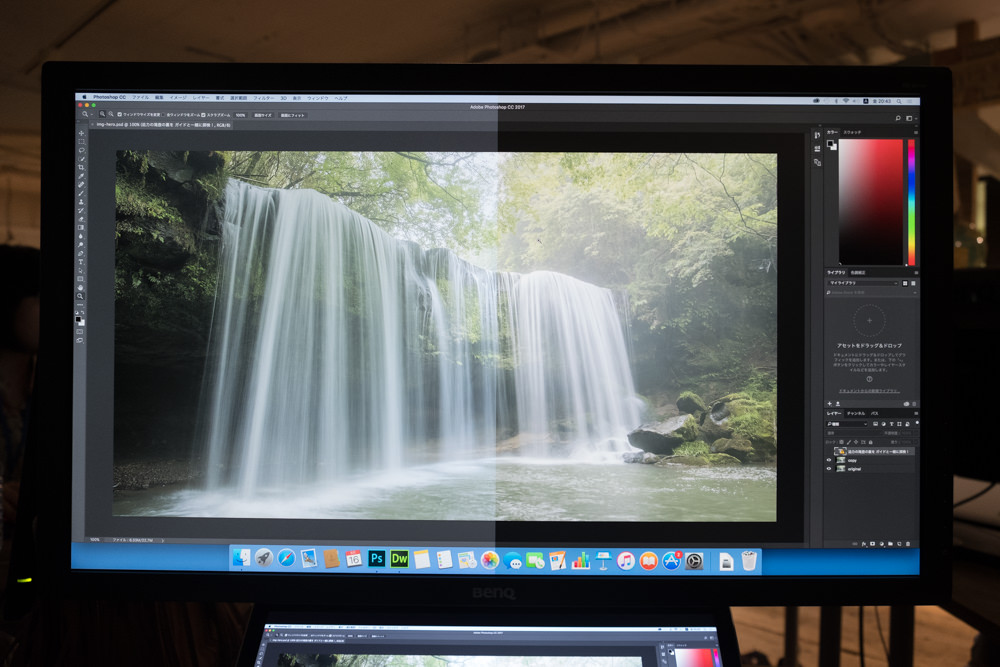
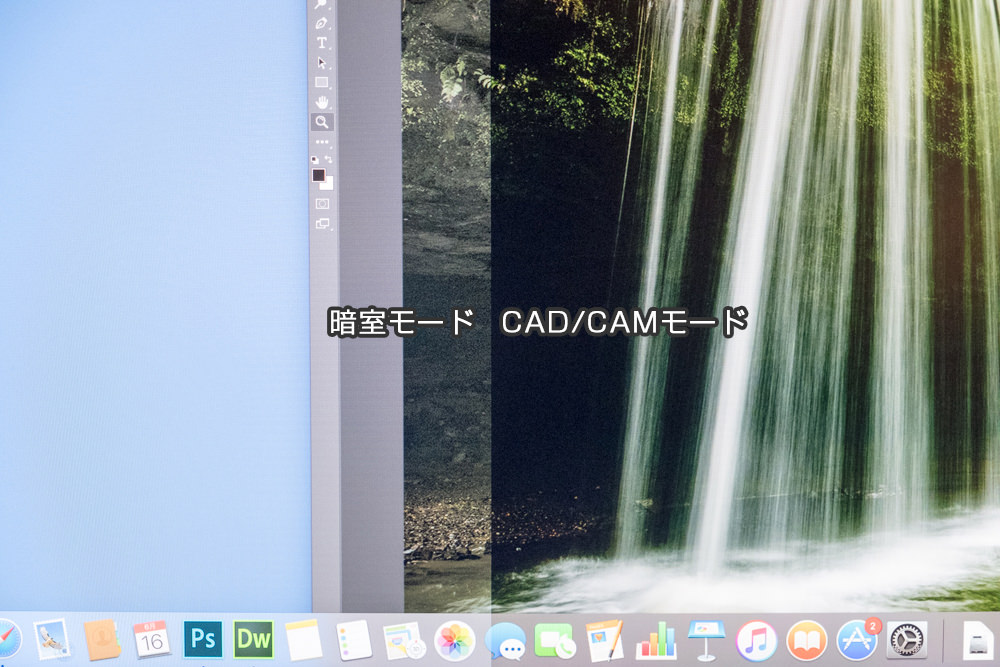
「暗室モード」で暗い部分も細部までチェック。

これは、ウェブサイトに挿入する滝の写真を加工する作業です。画面の左側と右側で見え方が違うのがわかると思います。左側が「暗室モード」。
どれだけ効果があるのかというと、次の写真をご覧ください。

岩の陰になっている部分、右側は暗くてよくわかりませんが、左側ははっきり様子がわかりますね。他の画面モードだと、暗くて細部が確認できない箇所も「暗室モード」では細かい部分までどうなっているかチェックができます。こんなに見え方が違うんです。
「CAD/CAMモード」はコーディングが捗る。
設計図、3Dモデリングなどの線画がくっきり見えるようになるCAD/CAMモード。

コードを書く画面を「CAD/CAMモード」に切り替えると、文字がとてもくっきりして見やすくなります。ぼくはコーディングの際はなるべく全体を見渡しながら作業したいので、文字を小さめにすることが多いんです。(このサンプルはわかりやすいようにフォント大きめ。)
が、文字を小さくすると、形が似ている文字など、判別がつきづらくなったりするのですが、「CAD/CAMモード」なら、文字の輪郭がくっきりしてみやすく、作業がしやすいです。こういう使い方ができる、というのは、このワークションでの一番の収穫でした。
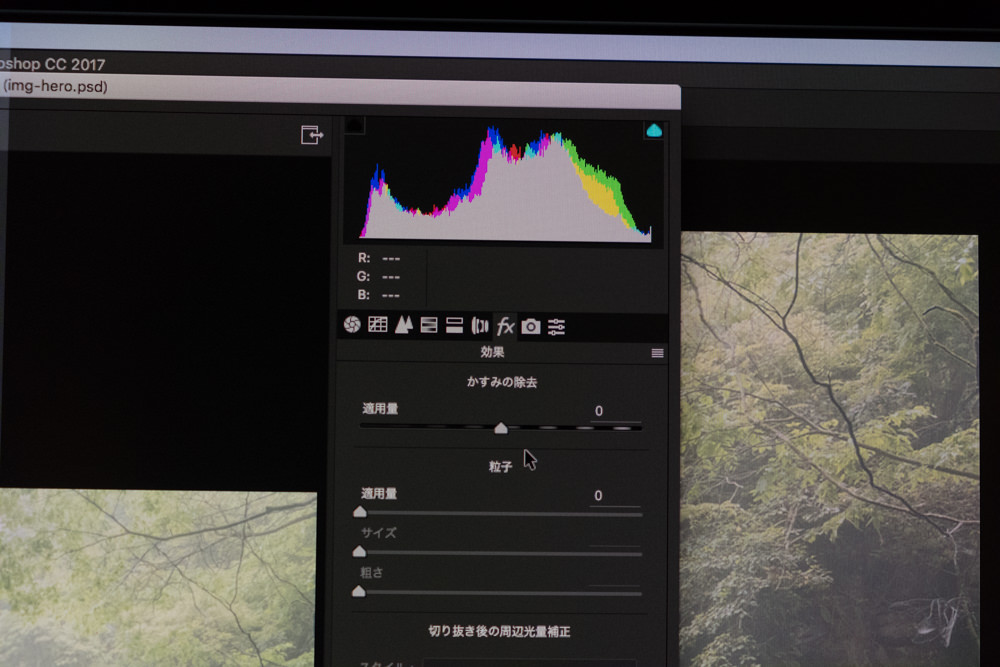
その他、Photoshopについては、「かすみ除去フィルター」をつかって、モヤっとした滝のかすみを除去する方法を教わったり、AIによる顔認識でかんたんに顔の表情を修正できる機能の使い方を教わったりしました。

「Camera Rawフィルター」の「かすみの除去」でかんたんにモヤをとることができる

目・口などのパーツからAIが自動的に人の顔を認識。表示されるハンドルを動かして、表情を微調整できる。
黒野さん、実務で企業サイトを制作していて、ちょっとムッとしたようにみえるかたい表情の人物写真が提供された場合などに、この機能で表情を柔らかくしたりする、という話がおもしろかったです。
仕事以外でも使えそうな機能ので、さっそく明日から使ってみたいとおもいます!
黒野さん、ありがとうございました。
「4K」よりも「WQHD」がちょうどいい?
普段、ぼくが自宅で作業する際には「フルHD(1920×1080)」の外部ディスプレイを使っています。
今回WQHD(2560×1440)の解像度の「PD2700Q」をつかってみて、ウェブの作業をするのにはこれがちょうど良いのではないか、と感じました。ウィンドウを大きなサイズで複数並べても見やすいし、それを一度に見渡せるのはとても楽です。
かといって、解像度が高ければ高い方がいい、というわけでもなさそうなんです。というのは、さらに解像度の高い4Kディスプレイだと若干の使いづらさを感じたんです。
というのも、今回のイベント会場には32インチの「PD3200U」という4K(3840×2160)の解像度のディスプレイも展示してありました。その解像感、綺麗さに驚きテンションが上がったのですが、実はウェブデザインの作業にはオーバースペックかもしれない、と感じたんですよ。

4K表示はかなり細かい部分まで分かるが、メニュー類も小さくなる
4Kで表示をした場合に、作業に使うアプリケーションのメニューやアイコンが小さすぎて、逆に疲れそうだと思ったんですね。
現時点ではウェブデザインには27インチでWQHDくらいの解像度がちょうど良いんじゃないでしょうか。(実は、以前のPhotoshopにはメニューなどを2倍表示する機能が試験的に搭載されていましたが、最新バージョンにはありません。)
32インチ、4Kの「PD3200U」は、4Kの解像度の動画を制作・編集する方に良さそうです。
また、普段はノートパソコンと外部ディスプレイとの2画面で、デュアルディスプレイの環境で作業しているのですが、この27インチWQHDだと1画面でも良いかもしれないと思いました。必要なウィンドウを複数広げても、WQHDの1画面におさまってしまうからです。
デュアルディスプレイの2画面で作業の場合、左の画面を見て、右の画面を見て、と、どうしても自分の首を左右に振ることになります。目の前の1枚の画面の中に作業空間が全部入っている方が、視点の移動も少なくて疲れにくそうですよね。
たしかにウェブデザイナー向けディスプレイだった!
「PD2700Q」はWQHDの解像度、広い作業スペースが、たしかにウェブデザイナーにありがたいディスプレイだとわかりました。また、複数の資料を同時に表示して原稿を書いたりできるので、ライターや編集者の方にも利便性の高いディスプレイでしょう。
また、上述した切り替えできる「画面モード」や「DualViewモード」に加え、目が疲れにくい「フリッカーフリー機能」や「ブルーライト軽減」モード、ディスプレイの角度調整、画面を90度回転できたりと、機能も充実していて5万円を切る実売価格は魅力的です。(2017年6月時点)
「作業環境を効率化したい!」と思っているウェブデザイナーのみなさん。BenQ「PD2700Q」、ぜひチェックしてみてください。
メーカー商品ページ
「PD2700Q」お取扱い店舗
クリックすると商品販売ページにジャンプします。
amazon.co.jp NTT-X Store e-TREND TSUKUMO ドスパラ
「BenQアンバサダープログラム」 について
「BenQ」の新製品に関する情報や、アンバサダー限定のイベントやモニター企画などの情報をいち早く受け取れる「BenQアンバサダープログラム」というのがあります。興味がある方は、こちらも以下よりチェックしてみてください。






コメント