
サムネイル付のわかりやすいリンクを作成することができる、ShareHtmlというブックマークレットがあります。
使っているブロガーさんも多いですよね。
ShareHtmlとFocusHtmlもリニューアルしました♪ | 普通のサラリーマンのiPhone日記
そんな、ShareHtmlですが、デフォルトだとサイト自体のスクリーンショットをサムネイルになります。
「でーじてとこん」の、てとこんさんが、自分のサイトへのリンクを貼る場合に、WordPressのアイキャッチ画像を表示できるように改造していました。
ShareHtmlのサムネイル画像が自動でアイキャッチ画像になる様に改造しました。簡単!ほぼコピペでできます![WordPress]
でーじてとこん
サイト全体のスクリーンショットよりも、記事のアイキャッチ画像の方がよりリンク先のイメージが湧きやすく、とてもいいですよね。
ただし、これが機能するのは自分の記事にリンクを貼る場合に限られます。
このブログもWordPressをつかっていますので、てとこんさんの改造にヒントを得て、他のサイトへのリンクの場合も同じようなことができないか、ぼくも改造してみました。
そこそこうまく行っている気がするので、手順を紹介しますね。
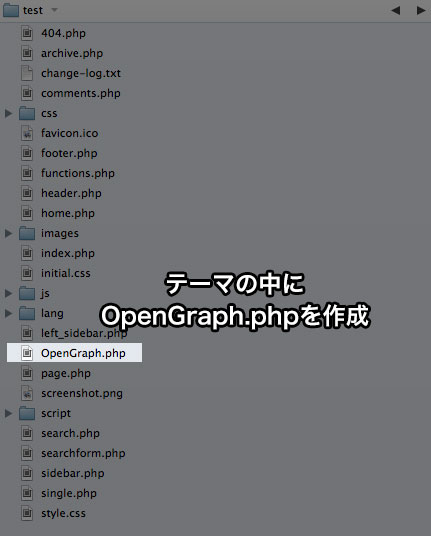
1.OpenGraph.phpを準備
OGPを超簡単にパース可能なPHPスクリプト OpenGraph.php-ITかあさん
上記記事で紹介されていた、OpenGraph.phpを使います。
ダウンロードは、以下より。
opengraph/OpenGraph.php at master · scottmac/opengraph · GitHub
上記ページのコードをコピーまたは、ダウンロードします。

そして、自分のWordPressで使っているテーマフォルダの中に、「OpenGraph.php」という名前で置きましょう。
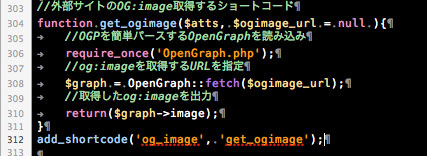
2.functions.phpに追記
次に、同じくテーマフォルダの中にある、functions.phpに以下のコードを追記します。

[php]
//外部サイトのOG:image取得するショートコード
function get_ogimage($atts, $ogimage_url = null ){
//OGPを簡単パースするOpenGraphを読み込み
require_once(‘OpenGraph.php’);
//og:imageを取得するURLを指定
$graph = OpenGraph::fetch($ogimage_url);
//取得したog:imageを出力
return($graph->image);
}
add_shortcode(‘og_image’, ‘get_ogimage’);
[/php]
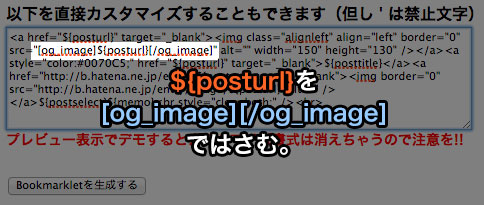
3.ShareHtmlをカスタマイズ
そして、ShareHtmlで使用しているコードの画像を出力している部分をカスタマイズします。

imgタグのsrc属性にある「${posturl}」を[og_image][/og_image]
という文字ではさんであげます。
※表示のため全角にしていますが[]は半角にしてください。
作業は以上で完了です。このカスタマイズした、ShareHtmlで出力したコードを貼ると
ShareHtmlのサムネイル画像が自動でアイキャッチ画像になる様に改造しました。簡単!ほぼコピペでできます![WordPress]
でーじてとこん
こんな感じで表示されるかと思います。
注意点!
ただし、あくまでサイトに設定されている、og:imageを取得して表示する改造です。
そもそも、og:imageが設定されていないサイトでは画像を取得することができませんのでご注意ください。
また、以下の記事では、てとこんさんのカスタマイズを、Chromeの拡張機能「Create Link」で実現しています。
[M] 内部リンクにサムネイル表示させるカスタマイズが捗りそうだったので導入してみた | mbdb (モバデビ)
mbdb
↑こちらを参考に、今回のぼくのカスタマイズも、「Create Link」に応用できると思いますので、Create Linkユーザの方は是非ご参考に。
パっと思いつきで実装してみたので、あんまり検証していませんし、スマートなコードではないと思います。
もし、お役に立てそうだったら、ご自身のwordpressのテーマのバックアップをとった上で、試してみてくださいね。
02/18 16:31 以下追記
トラフィック多いブログが他ブログの画像に直リンクするとか絶対ダメだろw
— ホシナカズキ(・e・) (@cazuki) 2014, 2月 18
なんかできたとおもってたけど、@cazukiさんから上記のように指摘を頂きました。
そうだ、これ画像直リンクってことになりますね。完全に失念してた、いかんいかん。
ということで、「これいけるんじゃないの!?」って調子にのってブログ記事にしたはいいものの、よく考えると推奨されるカスタマイズではありませんでした。
完全に勇み足です。
処理的にog:imageを取得して自鯖にアップするまでの流れを作れればアリなんだよなぁ。
— ホシナカズキ(・e・) (@cazuki) 2014, 2月 18
Facebookのog:imageがなんでアリなのかって、あれはFacebookがクローラー回してキャッシュ取ってるからアリなわけです。
— ホシナカズキ(・e・) (@cazuki) 2014, 2月 18
キャッシュ保持する方法なんかねーかなーとか思ってたけど、JetPackのPhotonをONにしてると、他ドメインの画像でもPhoton側でキャッシュ保持するんだよな。これだったら相手に迷惑がそこまでかからんかもしれぬ。
— ホシナカズキ(・e・) (@cazuki) 2014, 2月 18
↑こんな感じで@cazukiさんがつぶやいている通りですね。
ということで、またなんか考えます。期待させてしまってごめんなさい!






コメント