アスキー・メディアワークスさんより、「レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック(菊池崇 著)を、献本いただきました。ありがとうございます!
「レスポンシブWebデザイン」とは
そもそも「レスポンシブWebデザイン」とはなにかというと、
レスポンシブWebデザイン(Responsive Web Design)は、PC、タブレット、スマートフォンなど、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現する制作手法です。ブラウザーのスクリーンサイズを基準にCSSでレイアウトを調整することで、デバイスごとに専用サイトを用意することなく、マルチスクリーンに対応したWebサイトを制作できます。
レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック P12 より引用
ということだそうです。
・モバイルサイトとPCサイトのURLを別々にする
・PCでアクセスした場合とガラケーでアクセスした場合に別々のhtmlを表示する
という手法ではなく、一枚のhtmlを複数のデバイス向けに表示を最適化しようぜ!という考え方です。
日本での例として本書では、パン屋さんのアンデルセングループが紹介されています。
Googleでも推奨されてますし、たしかに、流行ってますよね、レスポンシブWeb。
サンプルサイトをつくろう

さて、本書ですが、レスポンシブWebの概要説明のあと、第2章の基礎編では、架空のカフェ「カフェ ビーン」のWebサイトをレスポンシブWebデザインで実際に組み立てながら、基礎的な制作知識を身につけていくことができます。
html、cssのソースの解説もきちんとされていて分かりやすかったです。よい復習になりました。
サンプルソースはHTML5で記述されていて<hgroup>が使用されていますが、<hgroup>要素は削除になりましたよー、とこっそりツッコミを入れておきます。
実践編もお役立ち

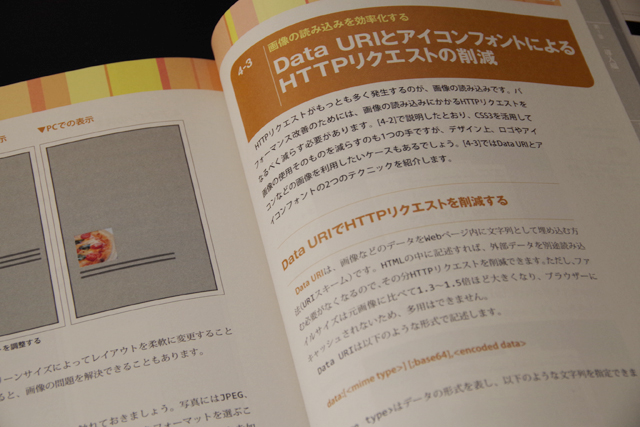
第4章の応用編では、サイトパフォーマンス改善のテクニックなども紹介されています。レスポンシブWebデザインだと、いろいろなデバイスで単一のhtmlを表示しようとするので、特にスマートフォンでの表示速度が課題だったりするのですよね。このあたりも、ぼくが知らないテクニックがちょくちょく紹介されていて勉強になりました。
まとめ
ぼくは普段の仕事の案件でも何サイトか経験したことがあったので、「レスポンシブWebデザイン」自体は、ある程度の知識は持っているつもりでした。しかし、なんとなくしか分かっていなくて、用語として知らなかった「ブレイクポイント」という概念などをおぼえたり、本書を読んでみて、理解が深まりました。
「レスポンシブWebデザイン」が唯一の正解かというのはわかりませんが、Web制作を仕事にしている方は、案件として触れる機会も多くなると思います。Webデザイナーやマークアップエンジニアの方はもちろん、むしろ上流のディレクターの方に読んで欲しいかも、とおもいました。「レスポンシブWebデザイン」でサイト制作する、ならば、上流での設計から、分かってる方がやらないとたぶんグダグダになりますから、ね。
入門書としては、読みやすく分かりやすかったのでオススメです。
本書は、次のWeb上の連載が元になっていますので、そちらもあわせてどうぞ。
最後に、「レスポンシブル」Webとまちがえて覚えている人がやたらと多い印象です。みなさん「レスポンシブ」なのでお間違えのなきよう。





コメント